この記事ではWordPressで記事を投稿する方法と、投稿する際の注意点について解説しています。
いろいろとあって最初は混乱するかもしれませんが以下の項目はおさえておいてください。
順番に解説していきます。
目次
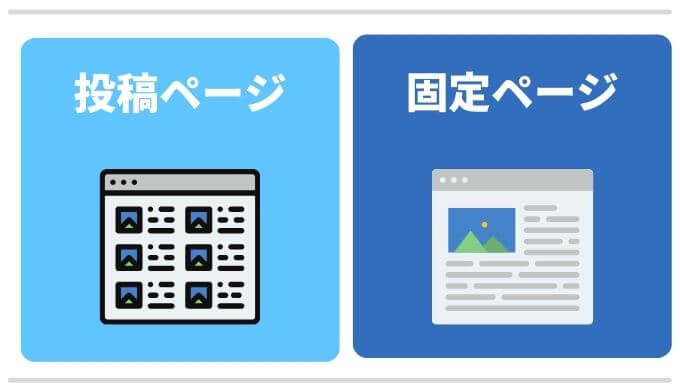
記事の種類は大きく分けて2つ

まずは投稿の種類について理解しておきましょう。
- 投稿ページ
- 固定ページ
それぞれ役割や特徴を表にまとめました。
| 投稿ページ | 固定ページ | |
|---|---|---|
| 特徴 | カテゴリやタグ設定が可能 デフォルト設定だと投稿するだけでトップページなどに表示される | カテゴリやタグ設定ができない 投稿するだけでは表示されず、別途「どこに表示するか」を設定する必要がある |
| よく使われる用途 | 通常の投稿 | プロフィールページ プライバシーポリシー 免責事項 問い合わせページなど |
基本的には「投稿ページ」で記事を投稿していきます。
新規投稿の方法

投稿ページ、固定ページそれぞれ新規投稿する方法です。
投稿ページの新規作成
WordPressの管理画面にログインし「投稿」→「新規投稿」をクリックします。

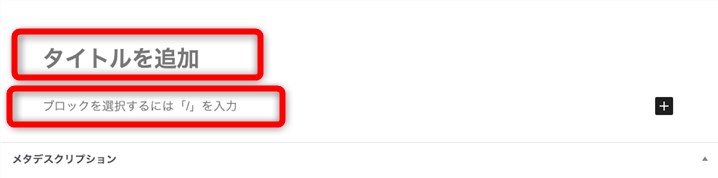
「タイトル」に記事のタイトルを入力し、その下の「ブロックを選択するには〜」の部分に内容を書いていきます。

記事の保存方法
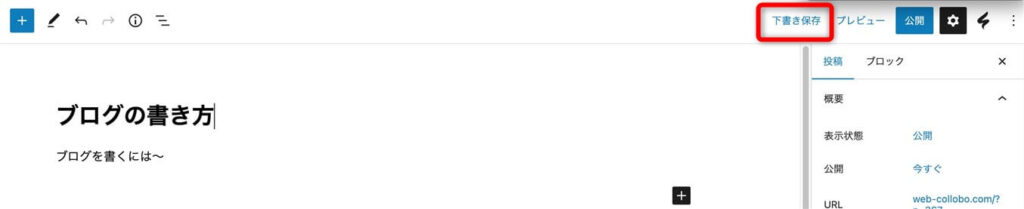
WordPressは自動保存機能がありますが、記事の執筆を中断する場合は「下書き保存」をしましょう。

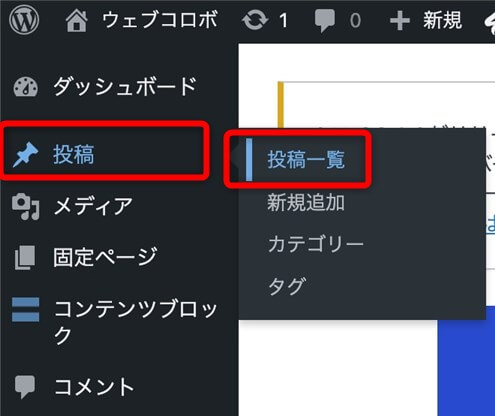
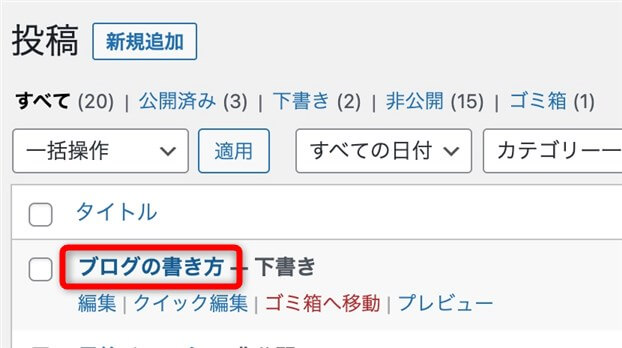
下書きした記事の執筆を再開する場合はWordPressの管理画面から「投稿」→「投稿一覧」をクリックします。

執筆したい記事のタイトルをクリックすれば編集画面に移動します。
なお、下書きではなく公開済みの記事も同じやり方で修正(リライト)が可能です。

記事が完成したら「公開」をしましょう。
ただし公開する前に知っておくべき注意点があるので、まずは「記事を公開する際に絶対にやっておきたい3つのこと」を参考にしてください。
固定ページの新規作成
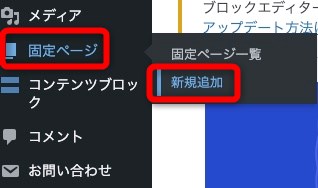
WordPressの管理画面にログインし「固定ページ」→「新規追加」をクリックします。

ほか、下書きや執筆再開のやり方は投稿ページと同じです。
固定ページも公開する前に「記事を公開する際に絶対にやっておきたい3つのこと」を読んでおいてください。
記事を公開する際に絶対にやっておきたい3つのこと

投稿する前にやっておきたいことが3つあります。
- PNGの画像や写真は基本的に利用しない
- 画像や写真はサイズを小さくしてアップロード
- パーマリンクを英数表記にして公開する
後でやろうとすると面倒なことが多いので、公開するタイミングでやっておいてください。
PNGの画像や写真は基本的に利用しない
結論から言うとjpg(jpeg)を使っておけばOKです。
pngやgifも使いどころを間違えなければOKですが、ひとまず「むやみにpngを使わない」と覚えておいてください。
画像の形式について
画像にはさまざまな形式があります。
主な形式について表で整理しました。
| jpg(jpeg) | png | gif | webp | |
|---|---|---|---|---|
| 読み方 | ジェイペグ | ピング | ジフ | ウェッピー |
| サイズ | 軽い | 重い | 重い | 軽い |
| メリット | 軽く対応するブラウザが多い | 背景透過ができる | 短い動画を表現できる | 軽く背景透過もできる |
| デメリット | 圧縮すると元に戻せない | サイズが重い | サイズが重い | 対応するブラウザが限られている(最近はほぼ問題なし) |
| ブログでの利用 | 通常画像で利用 | 背景透過したい場合に利用 | 短い動画にしたい場合に利用 | 通常画像で利用 |
さまざまな形式がありますが、基本的には「jpg」の利用が推奨です。
Google的もっとも推奨されているのは「webp」ですが、非対応のブラウザもあるので注意しなくてはなりません。
そこでおすすめなのが、「jpg」で画像をアップロードし、プラグイン「EWWW Image Optimizer」を入れておくやり方です。
「EWWW Image Optimizer」は、webp対応のブラウザかどうかを判断して対応の場合は「webp」に、非対応の場合は「jpg」で表示してくれます。
どちらにも対応が可能なため、この組み合わせをおすすめです。
pngは背景透過をしたい時(サイトロゴなど)、gifは短い動画を入れたい時に利用価値がありますので、場合によって使い分けてください。
jpg画像の用意の仕方
スマホで写真を撮ったりダウンロードした素材がpngである場合もあります。
そういった場合はPNG to JPGなどのオンラインツールを利用して変換するのがおすすめです。
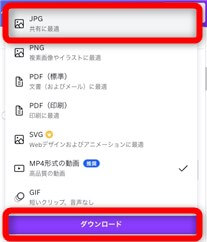
ダウンロード画面で「ファイルの種類」を選択します。

「JPG」を選択して「ダウンロード」をクリックしてください。

画像や写真はサイズを小さくしてアップロード
画像や写真は、サイズを小さくしてからアップロードしましょう。
特に最近のスマホは性能が良すぎるため、取った写真をそのままアップロードするとサイズが大きすぎて重くなってしまいます。
大きすぎる画像をアップしても、結局表示する時は圧縮されるので無駄に重い画像をアップしていることになります。
サイズを小さくする
まずはサイズを小さくします、WindowsとMacでおすすめが違うので、ご利用の環境にあわせて多分を選択してください。
Windowsを利用しているならScreenpressoの利用がおすすめです。
サイズを小さくするだけでなく、赤枠や赤矢印を入れたり、モザイク処理ができたりと画像の加工に便利です。
画像を圧縮する
画像のサイズを小さくしたら、画像圧縮サイトで圧縮してからアップロードしてください。
以上で、ユーザーにも優しくSEOにも強い画像をアップロードできます。
パーマリンクを英数表記にする
パーマリンクとは記事のURLです。
本サイトではパーマリンクに「投稿名」を入れることを推奨しています。
ただしパーマリンクが日本語のままだとチャットなどに貼り付けた際、異常に長いURLになってしまうため、投稿する際に英数字に変更してください。
パーマリンクを途中で変更してしまうと、SEO的な評価がリセットされてしまうので最初に投稿をするときからやっておきましょう。
ただし、最初はそもそもSEO的に評価されていないことが多いので、記事を投稿したばかりで検索上位に記事が来ていないなら変更しても構いません。
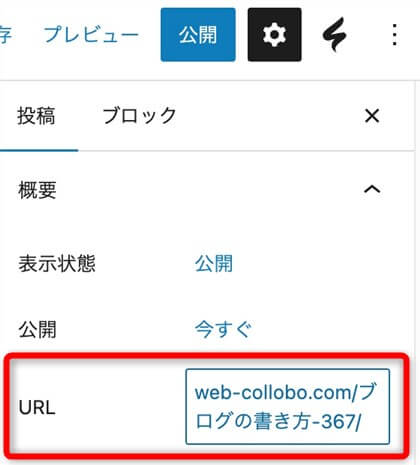
実際の変更の仕方です。
編集画面右側の「URLの右側部分」をクリックします。

パーマリンク部分を英語やローマ字表記など半角英数を入れます。

これらができていれば、他の部分はあとで修正することも難しくありません。
記事の公開方法
記事の公開は2つのパターンがあります。
- すぐに記事を公開
- 日時指定して予約投稿
基本的には「すぐに記事を公開」でOKですが、公開日時を指定したい時は予約投稿を活用してください。
すぐに記事を公開する
新規で記事を公開する場合は、編集画面右上にある「公開」をクリックすることで、すぐに公開ができます。
編集後の記事については、「更新」に変わります。

日時指定して予約投稿する
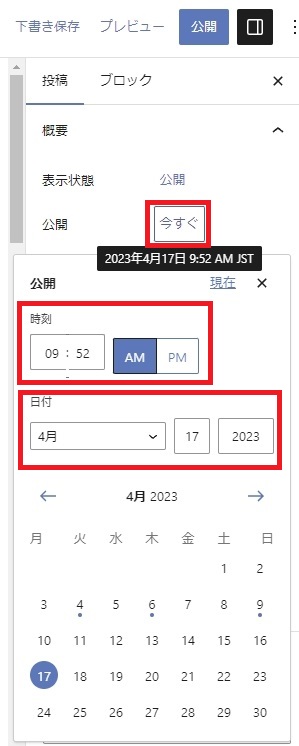
新規で記事を公開する日時を、あらかじめ指定しておくことが可能です。
編集画面右側にある公開の「今すぐ」をクリックし、記事を公開したい時刻と日付を指定します。

時刻と日付を指定すると、「公開」ボタンが「予約…」に変わりますので、クリック。

最終確認表示で、公開する日付と時間に問題なければ「予約投稿」をクリックすれば予約完了です。
記事の公開方法の変更
記事の表示方法を変えることが可能です。
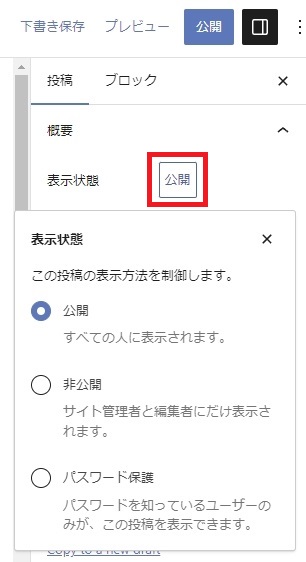
編集画面右側にある表示状態の「公開」をクリックすると以下の項目が表示されます。

それぞれの表示状態の使用用途などは以下の通りです。
公開
すべての人に表示される状態です。通常はこちらを使いましょう。
非公開
ブログにログインした人のみ閲覧でき、読者には見えない状態です。
公開はしたくないけど、記事を削除せずに取っておきたい場合などに使用できます。
パスワード保護
記事にパスワードを設定できます。
特定の人へ向けた記事や、会員向けの記事などに使用できます。
まとめ:注意点をチェックして記事を公開しよう
ひとまず以下の3つは実施しておいてください。
- PNGの画像や写真は基本的に利用しない
- 画像や写真はサイズを小さくしてアップロード
- パーマリンクを英数表記にして公開する
あとで修正しようとすると、大変だったり影響が大きかったりするので最初から実施しておくようにしてください。
これらができれば、次は見出しや箇条書きを活用しながら読みやすい記事を書いていきましょう。
参考:見出しや箇条書きを活用してメリハリのある記事を(準備中)




大変分かりやすく説明して頂きありがとうございます。😊
いま、ちょうどサムネールをキャンバで作成中でして、ファイル形式など参考になります。😊