この記事では、WordPressでブログを開設した後に入れるべき、必要最低限のプラグインをご紹介しています。
もしも、まだWordPressでブログを開設していないなら「【10分でできる】知識0からWordPress(ワードプレス)ブログ作る手順」を参考に、ブログを開設してから読んでくださいね。
セキュリティ対策やバックアップなどの絶対に必要なものから、軽量化などのブログで大切な高速化などを実現できるプラグインをご紹介しています。
目次
そもそもプラグインとは

プラグインとはWordPressブログにいろいろな機能を追加できるものです。
本来機能を追加するにはプログラミングができないとできません。
ですが、プラグインはインストールをするだけなので、誰でも簡単に機能追加ができます。
例えるなら、スマホにいろいろなアプリ(プラグイン)を追加して、チャットをしたりスケジュール管理をしたりするようなものと考えてください。
プラグイン導入の注意点

プラグインは非常に便利ですが、入れすぎるとプラグイン同士が干渉して不具合を起こす場合があります。
また入れすぎるとブログが重くなり、記事の表示速度低下につながります。
まずは最低限のプラグインの利用にとどめ、どうしても必要な場合は1つずつ追加して様子を見るようにしましょう。
同時に複数のプラグインをインストールしてしまうと、不具合が起こった時にどのプラグインが問題なのかわからなくなってしまいます。
プラグインのインストールやアンイストールは簡単です。
次の章から解説していきます。
プラグインのインストール方法とアンインストール方法
プラグインのインストールはWordPressの管理画面から実施できます。
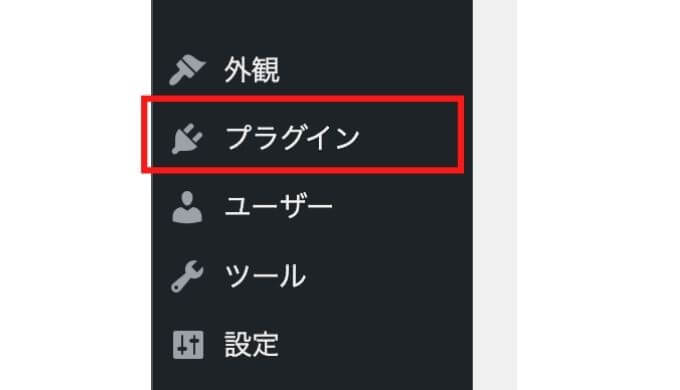
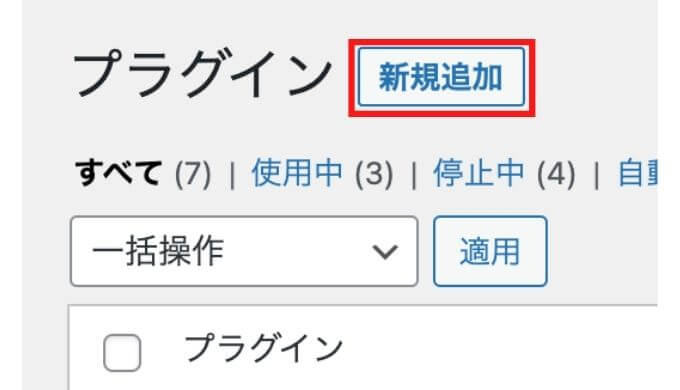
まずは管理画面にログインし、左側の「プラグイン」を選択しましょう。

続いて上の方にある「新規追加」とクリックします。

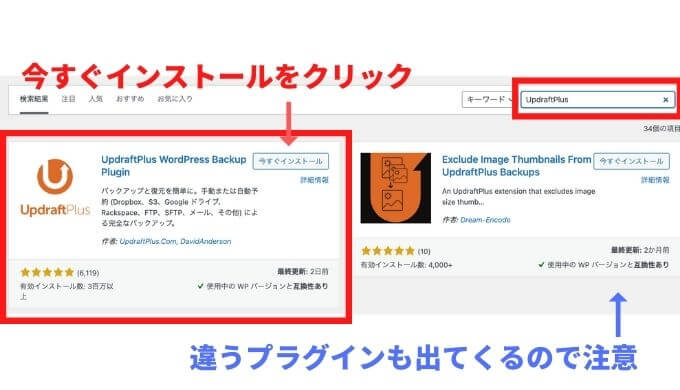
次に右側の「プラグインの検索…」という部分にプラグインの名前を入れます。
入れるプラグインの名前は後ほど紹介するプラグイン一覧を参考にしてください。

ここでは例として「UpdraftPlus」を入れてみます。すると該当のプラグインが画面に表示されるので「今すぐインストール」をクリックしましょう。

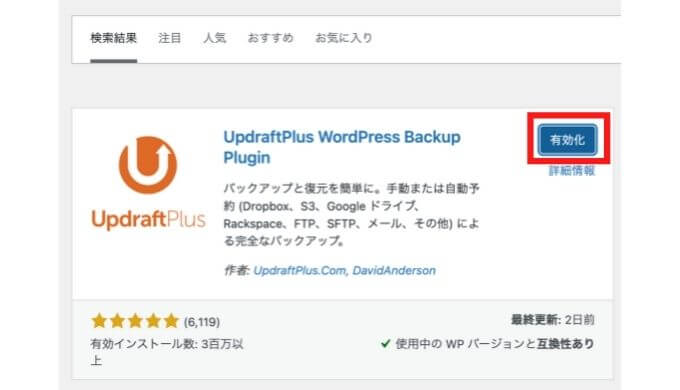
インストールが完了すると「有効化」という表示になるのでクリックします。
ちなみに、最初からインストールされているプラグインもあるので、インストールしようと思ったら「有効化」となっていた場合は、そのまま「有効化」をクリックすればOKです。

有効化が完了すると画面が変わり、次のような表示になります。
ここからは、それぞれのプラグインごとに設定方法が異なりますので、後ほど個別に解説します。

以下はプラグインの無効化とアンインストール(削除)方法です。
プラグイン新規インストールの際には必要ありませんが、何か不具合が起こったときなどに使うので、興味がある方は確認しておきましょう。
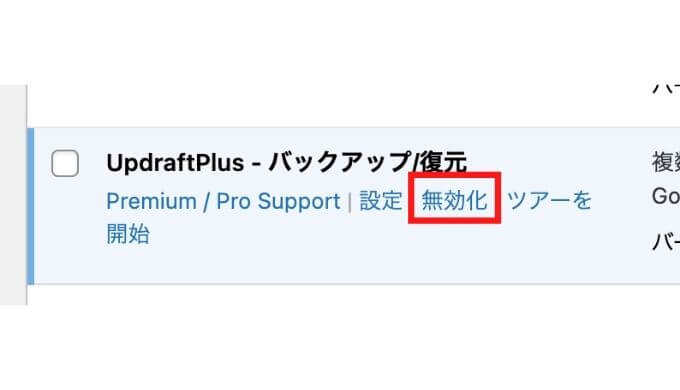
無効化は、プラグインのアンイストールはしませんが、プラグインの機能を停止するときに使います。
不具合が起こったときに無効化して不具合が直るか確認したり、一時的に使うプラグインなので普段は無効化するなどの使い方があります。
無効化をするには「無効化」をクリックするだけでOKです。

この状態になればOKです。

無効化したものを再度有効化したいときは「有効化」をクリック。
プラグインが不要になった場合は「削除」をクリックすればアンイストールできます。
必要プラグイン一覧

必要なプラグインを一覧でまとめました。
| プラグイン名 | 種類 | 役割 |
| UpdraftPlus | バックアップ | 自動でバックアップをとってくれる |
| WP Multibyte Patch | 不具合対策 | 日本語不具合対策 |
| WebSub/PubSubHubbub | インデックス高速化 | Googleに早く見つけてもらえる |
| Contact Form 7 | 機能追加 | 問い合わせフォームが設置できる |
| XML Sitemaps | SEO対策 | インデックスが速くなる |
| reCaptcha by BestWebSoft | セキュリティ対策 | スパム対策 |
| SiteGuard WP Plugin | セキュリティ対策 | 不正アクセス対策 |
| EWWW Image Optimizer | 軽量化 | 画像の軽量化 |
それぞれのインストール方法や設定方法を解説していきます。
バックアップ
バックアップ用のプラグインは絶対に必要です。
何か問題があってサイトが壊れてから後悔しても遅いので、必ず入れておきましょう。
UpdraftPlus

UpdraftPlusをインストールしたら有効化し、「設定」をクリックします。

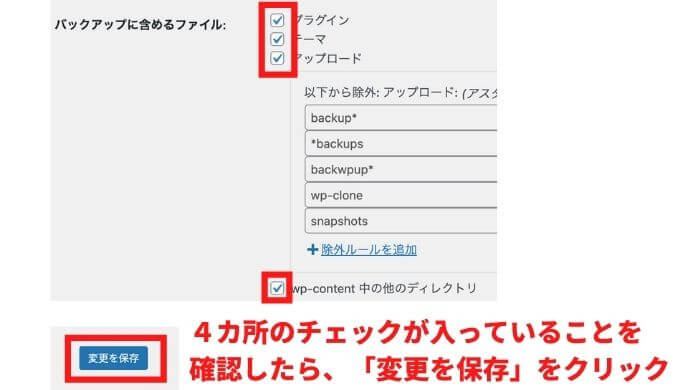
「設定」タブをクリックし、以下のように設定するのがおすすめです。

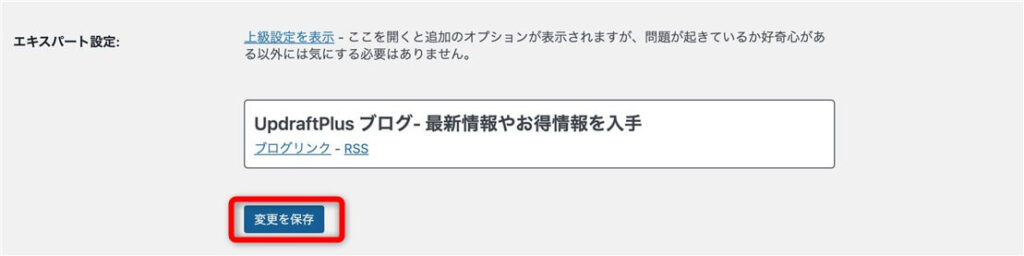
画面を下にスクロールして、以下にチェックが入っていること確認し、さらに下に画面をスクロールし「変更を保存」をクリックしましょう。

保存先はデフォルトのままでも保存できますが、WordPressブログと同じような場所に保存してしまうため、できれば違う場所に保存することをおすすめします。
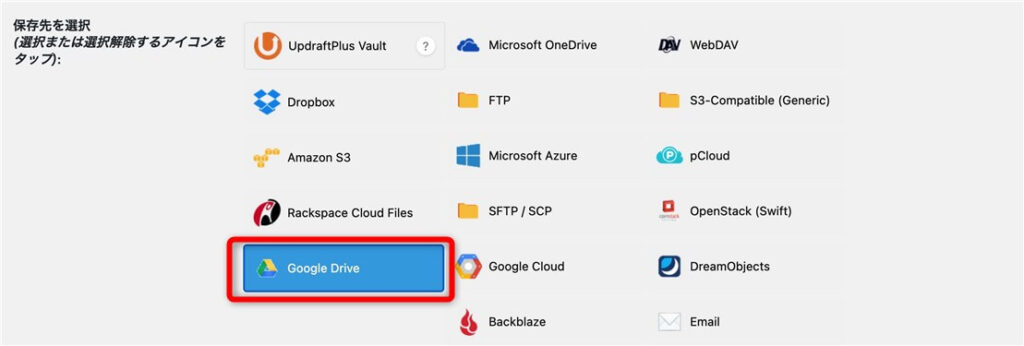
ここでは「Google Drive」に保存する手順をご紹介します。
以下の画面にて「Google Drive」を選択します。

画面を下にスクロールし「変更を保存」をクリックします。

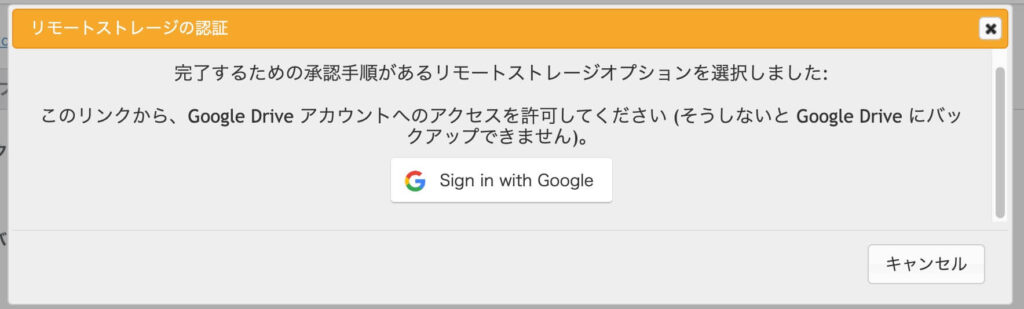
以下の画面が表示されるので「Sign in with Google」を選択してください。

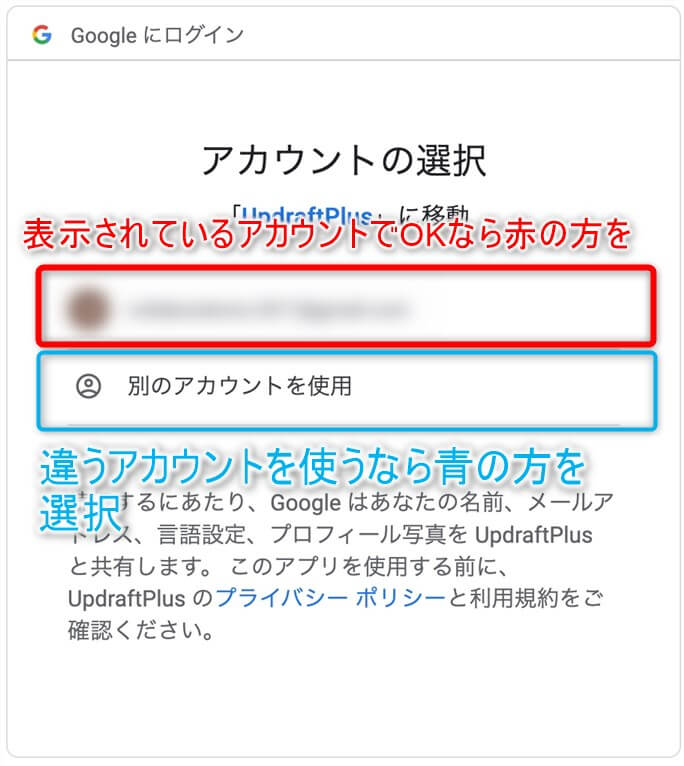
保存先に使うGoogleアカウントを選択します。

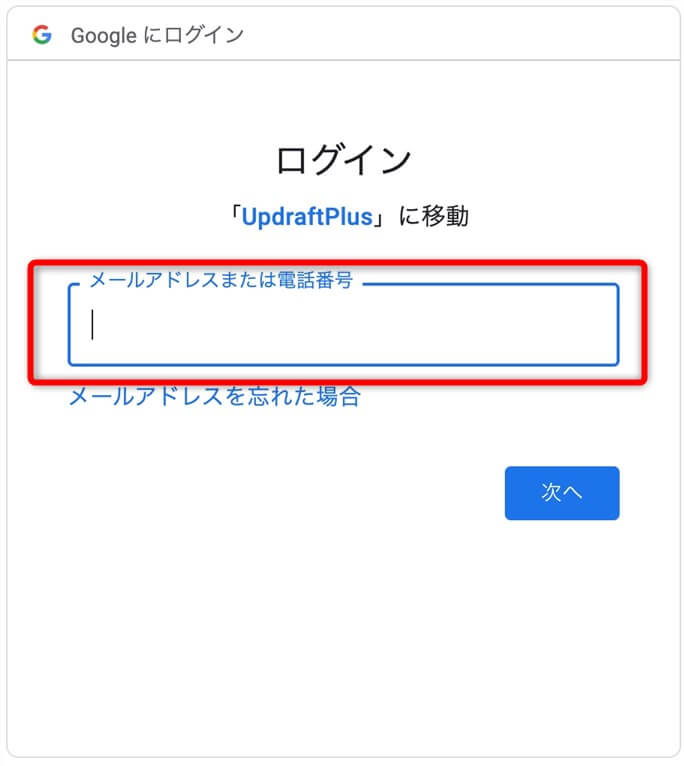
「別のアカウントを使用」を選択した場合は、使用するGoogleアカウントのメールアドレスを入力します。

使用するアカウントのパスワードを入力します。

以下のような画面が表示されるので、画面を下にスクロールしてください。

「許可」をクリックしてください。

「Complete setup」をクリックしてください。

以下の画面が表示されれば完了です。

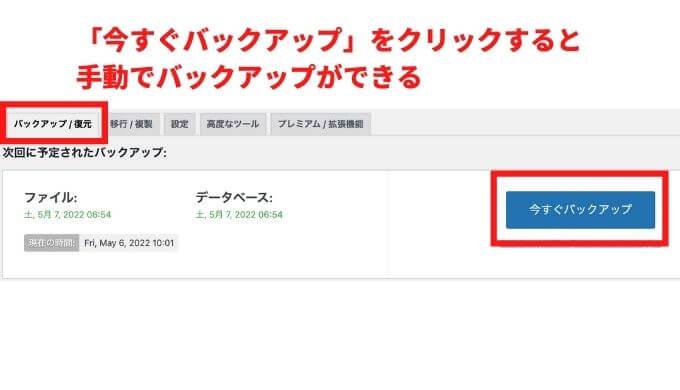
「バックアップ/復元」をクリックすると「今すぐバックアップ」というボタンが表示されます。
通常は自動でバックアップをしてくれますが、何かプラグインを追加する前や、カスタマイズをする際はバックアップを取っておきましょう。

SEO対策
SEO対策用のプラグインも入れておきましょう。
入れると「SEOに強くなる」わけではありませんが、Googleにいち早くインデックスしてもらいやすくなります。
インデックスとは、Googleで検索した時に検索結果に表示されるようになることです。
XML Sitemaps(検索する時は「Google XML Sitemaps」)

まずはXML Sitemapsをインストールします。
検索窓には「Google XML Sitemaps」と入力しましょう。もし見つからない場合は作者の名前である「Auctollo」と入れると、見つかるはずです。
インストールしたら有効化し、以下の設定を行います。
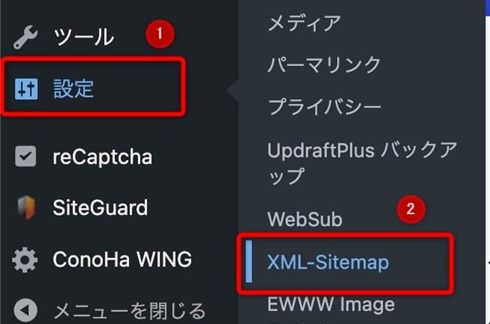
「設定」→「XML-Sitemap」とクリックします。

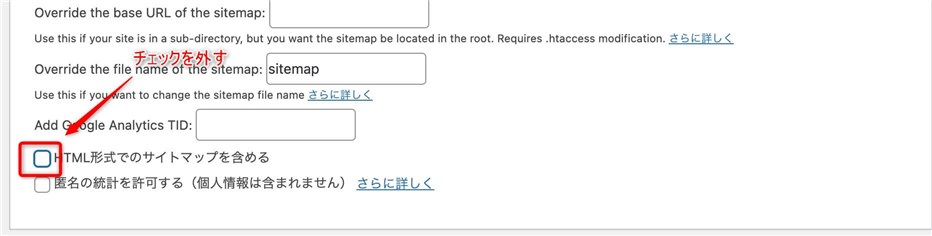
下にスクロールし「HTML形式でのサイトマップを含める」のチェックを外してください。

「設定を更新」すればOKです。

このプラグインは有効化しただけでは効果がなく、Googleサーチコンソールに設定をする必要があります。
Googleサーチコンソールは登録が必要ですが、その前にGoogleアナリティクスの登録を済ませておくと簡単に登録が可能です。
プラグインの設定が終わったら、次にGoogleアナリティクスの設定を行いましょう。
Googleアナリティクスに関しては記事の後半で解説しているので、まずは次のプラグインの設定を進めてください。
不具合対策、機能追加
不具合対策や機能追加のプラグインです。
WP Multibyte Patch

日本語化対応の不具合を解消するプラウグインです。「文字化けを防ぐもの」と思っておけばOK。
インストールしたら有効化します。
特に設定は不要で、有効化後に以下のように表示されていればOKです。

WebSub/PubSubHubbub

Googleに検索で見つけてもらうための「インデックス」を高速化するプラグインです。
インストールしたら有効化します。
特に設定は不要で、有効化後に以下のように表示されていればOKです。

Contact Form 7

問い合わせフォームを設置するプラグインです。
Webライターとしての仕事がブログから入ることもあるので、問い合わせフォームを設置しておきましょう。
インストールしたら有効化をします。

軽量化
ブログは記事を書いたり画像を追加したりしていくと段々と重くなり、表示スピードが遅くなってしまいます。
表示スピードが遅くなると読者のストレスもたまりますしGoogleの評価も悪くなってしまいます。
ブログを軽量化するプラグインを入れておきましょう。
EWWW Image Optimizer

EWWW Image Optimizerは、画像を軽量化してくれるプラグインです。
入れておくだけで画像をアップロードしたタイミングで軽量化してくれる優れもの。
後から軽量化する機能も備えていますが、最初から入れておくと楽なので最初に入れておきましょう。
インストールしたら有効化します。

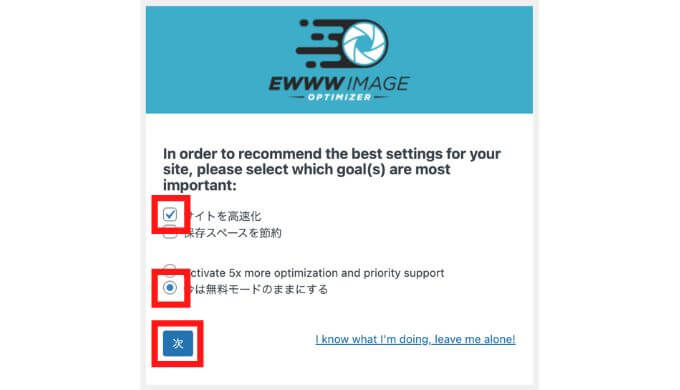
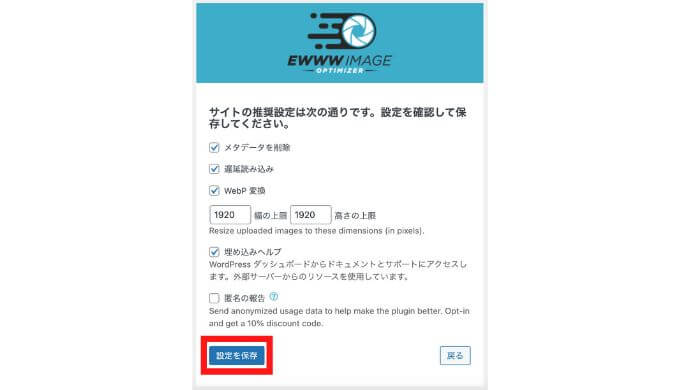
以下の赤枠にチェックを入れて「次」をクリックします。

埋め込みヘルプ(EWWWww IMAGEのヘルプを表示させるか)にチェックを入れ、「設定を保存」をクリックしましょう。

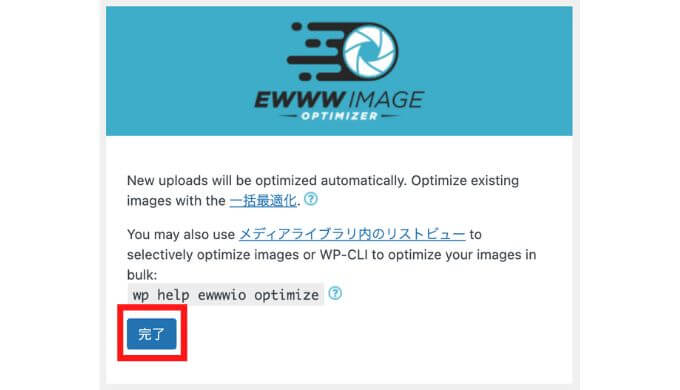
「完了」をクリックすればOKです。

セキュリティ対策
セキュリティ対策のプラグインも必ず入れておきましょう。
「自分なんか大丈夫」と思うかもしれませが、そういう人こそ狙われます。
家に鍵をかけるのは必須なように、WordPressブログにセキュリティのプラグインは必須です。
reCaptcha by BestWebSoft

まずはreCaptcha by BestWebSoftをインストールし有効化します。
以下のようになっていればOKです。

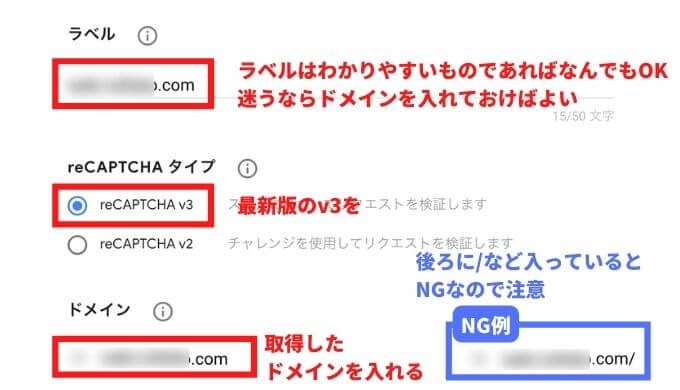
「reCAPTCHAの公式サイト」にアクセスします。

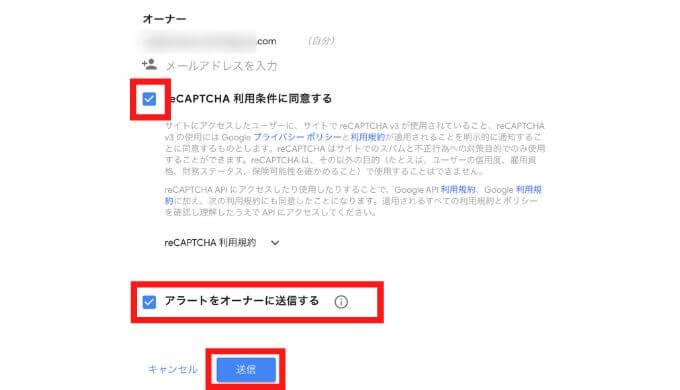
画面を下にスクロールし、以下の2か所にチェックを入れて送信をクリックします。

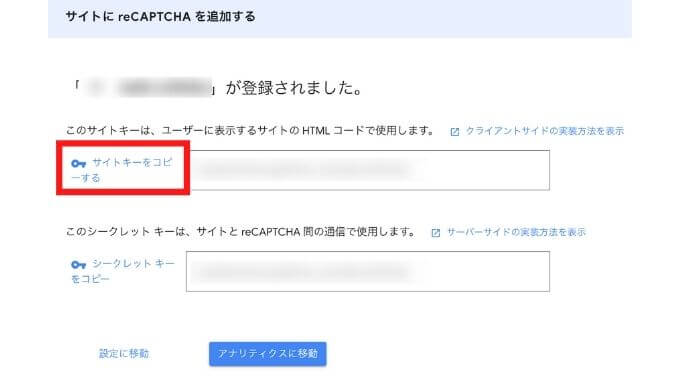
以下の画面で表示される「サイトキー」と「シークレットキー」をコピーして、WordPress側の「Invisible reCaptcha」の設定画面に貼り付けます。
まずはサイトキーをコピーしましょう。赤枠の部分をクリックするとコピーできます。

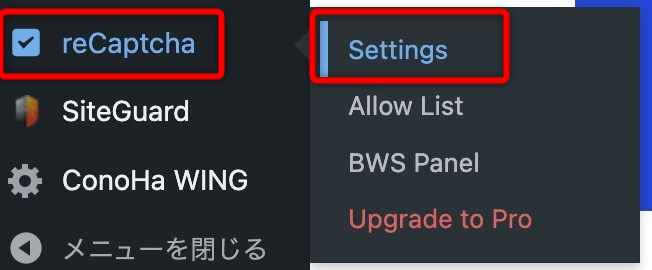
WordPressの管理画面に戻り、左側の画面から「reCaptcha→Settings」をクリックします。

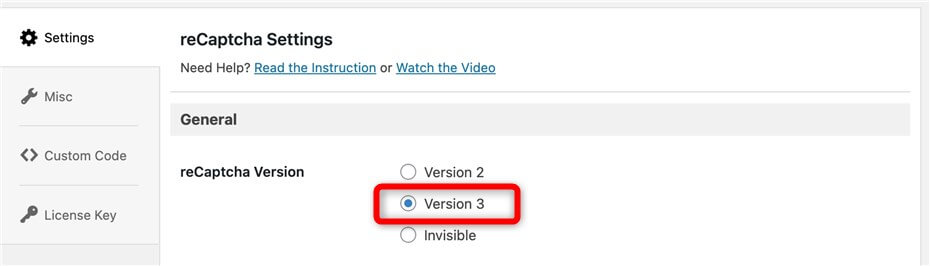
まずは「reCaptcha Version」のVersion3を選択します。

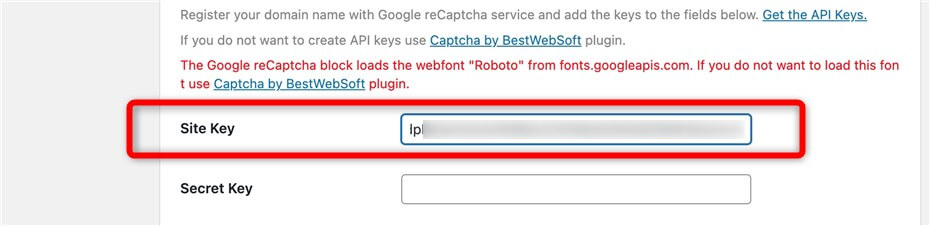
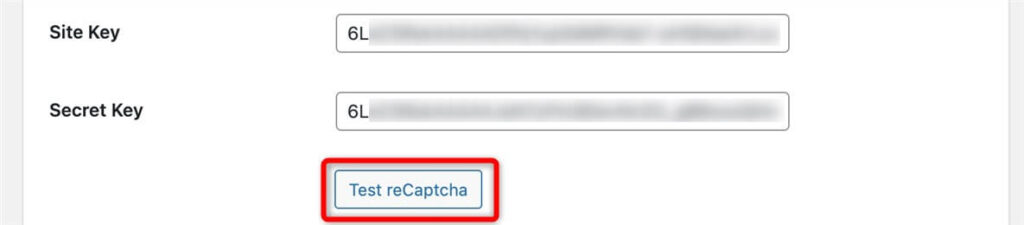
画面を少し下にスクロールし、以下の「Site Key」欄に貼り付けます。

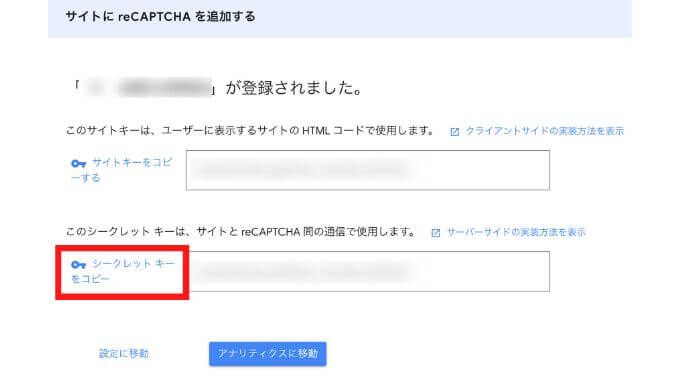
reCAPTCHAのサイトに戻り、シークレットキーをコピーします。

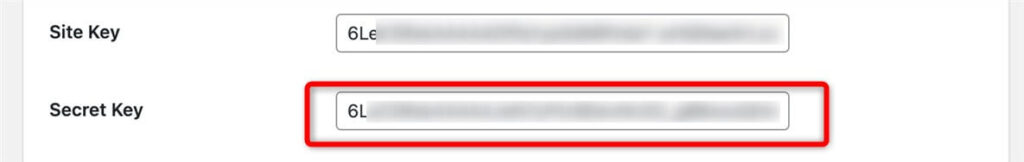
以下の「Secret Key」の欄に貼り付けます。

画面を一番下までスクロールし「Save Changes」をクリックします。

再度「Secret Key」を入力した箇所に戻り「Test reCaptcha」をクリックし少し待ちます。

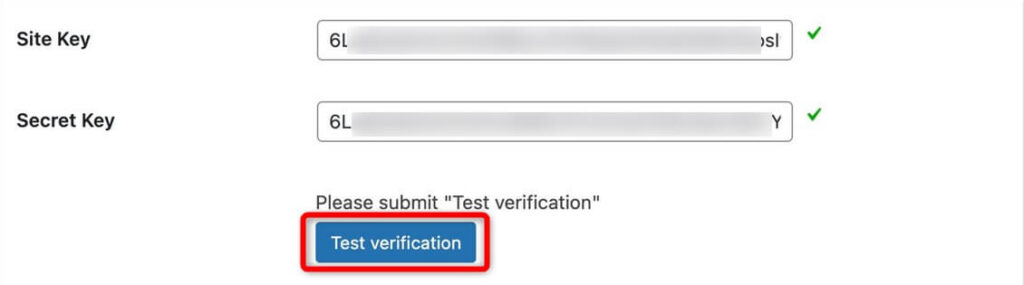
以下のような表示になったら「Test verification」をクリックします。

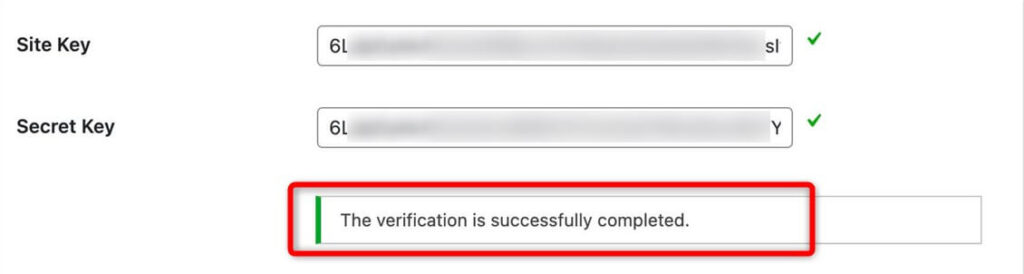
以下のような表示が出ればOKです。

タイミングによってうまくいかないこともあるようなので、少し時間(1分程度)をおいてから、画面を更新して再度試してみてください。
それでもダメな場合は「Site Key」「Secret Key」のコピペが正しいか再確認してみてください。
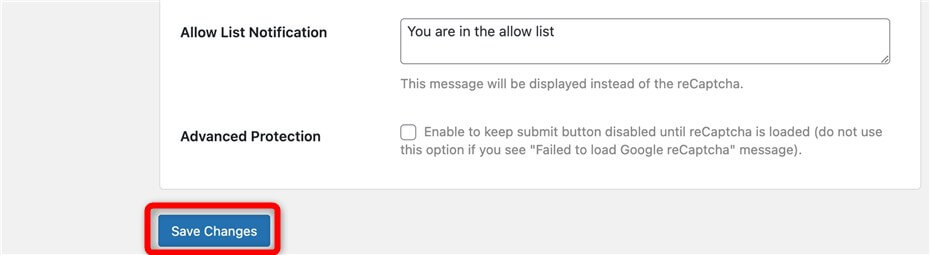
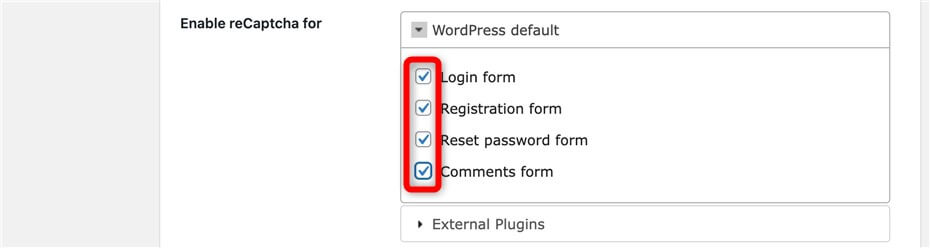
画面を少し下にスクロールし「Enable reCaptcha for」の「WordPress default」の4つの項目にチェックを入れます。

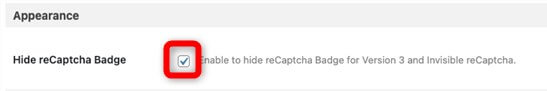
画面を下にスクロールし「Appearance」の項目の「Hide reCaptcha Badge」にチェックを入れます。

こちらのチェックは必須ではありませんが推奨です。
チェックを入れないと画面右下にバッジが表示され、特にスマホでかなりジャマになります。
一番下にスクロールして「Save Changes」をクリックします。

サイトロゴを非表示にする
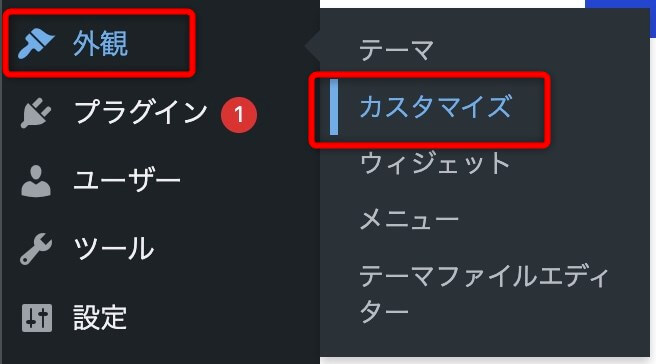
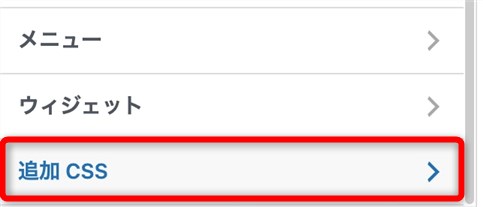
管理画面の左側から「外観」→「カスタマイズ」とクリックします。

追加CSSをクリックします。

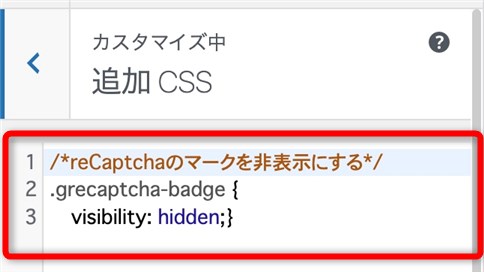
以下のコードをコピーします。
/*reCaptchaのマークを非表示にする*/
.grecaptcha-badge {
visibility: hidden;}以下の画面に貼り付けます。

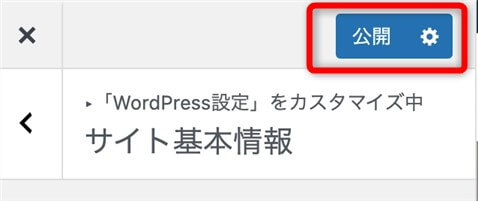
「公開」をクリックします。

「Contact Form 7」セキュリティ設定
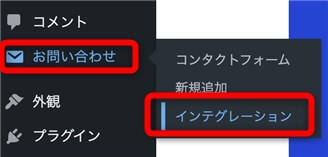
管理画面の左側から「お問い合わせ」を選択し「インテグレーション」を選択します。

画面を少し下にスクロールしreCAPTCHAの「インテグレーションのセットアップ」をクリックします。

「reCaptcha by BestWebSoft」を設定した時の要領で「サイトキー」と「シークレットキー」の部分にコピペを行います。
※手順を再確認する方は「こちら」
二つともコピペができたら「変更を保存」をクリックします。

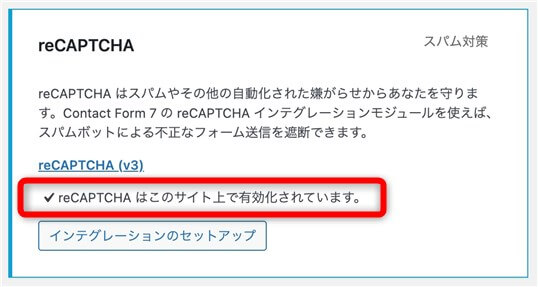
以下のように「reCAPTCHAはこのサイト上で有効化されています。」と表示されていればOKです。

以下、テーマによって推奨プラグインが異なるので、利用するテーマのタブを選択してください。
SiteGuard WP Plugin

SiteGuard WP Pluginはログインページのセキュリティを強化します。
セキュリティ強化の1つで「ログインURLの変更」があります。
変更後のログインURLをブックマークしておかないと、ログインページがわからなくなってしまうので注意が必要です。
この後に開設する、SiteGuard WP Pluginを有効化した直後の操作には十分注意をしましょう。
SiteGuard WP Pluginはを有効化します。

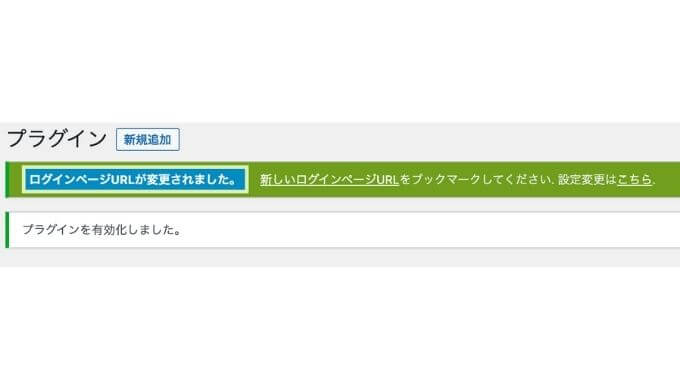
以下の画面で必ずブックマークをしましょう。
ブックマークの仕方は次の画像で解説しています。

※お使いのOSやブラウザによって、操作や画面が違う場合があります。画面は「MacOS」で「Google Chrome」を使用しています。
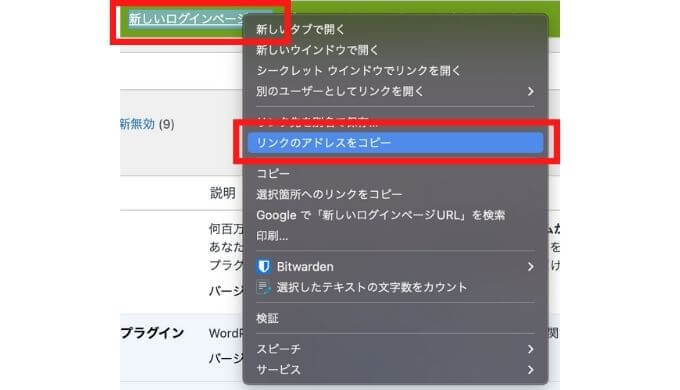
「新しいログインページURL」という箇所で「右クリック→リンクのアドレスをコピー」を選択してください。

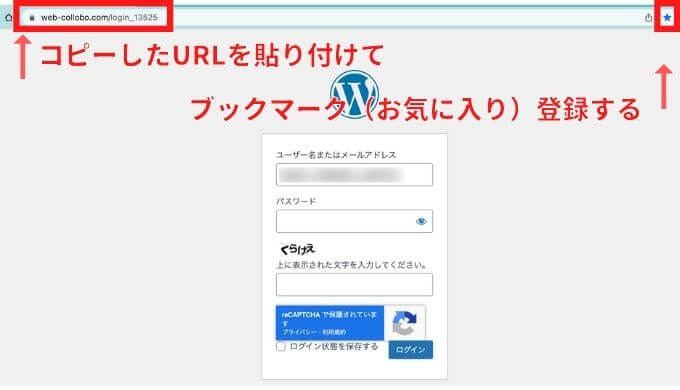
ブラウザで新しいタブを開き、コピーしたURLを貼り付けて、パソコンのキーワードで「Enter」を押します。
管理画面へのログインページが開いたら★をクリックするなどしてブックマークをしてください。
とりあえずブックマークができれば、ログインができなくなる事態は避けられます。

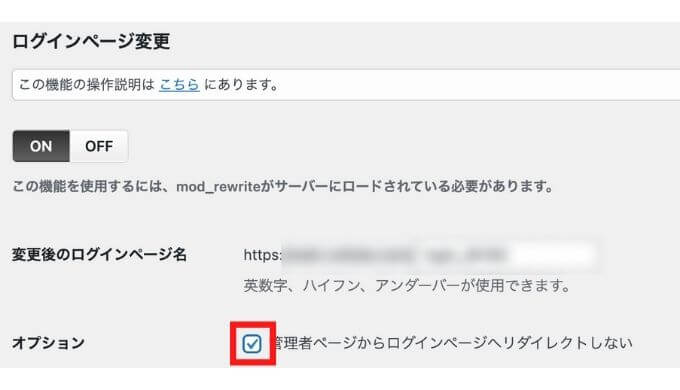
管理画面から再ログインしたら、左側にある「SiteGuard」をクリックして「ログインページ変更」をクリックします。

以下の画面で「管理者ページからログインページへリダイレクトしない」にチェックを入れるようにしてください。
また「変更後のログインページ名」を自分の好きなURLに変更も可能です。(必須ではありません。)
自分だけがわかりやすく他人にはわかりにくいログインページURLに変更すると、さらにセキュリティが強化されます。

XO Security

「XO Security」をインストールし有効化します。
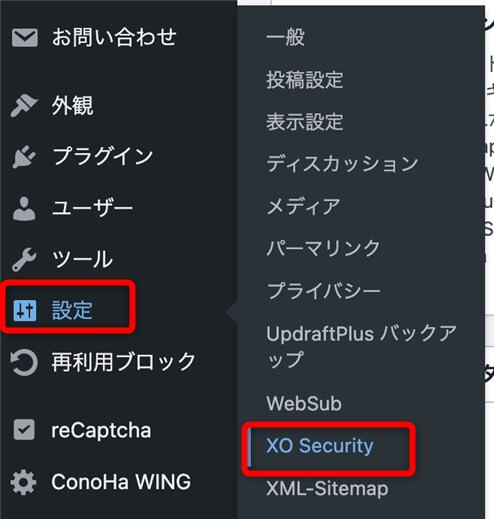
「設定」→「XO Security」と選択します。

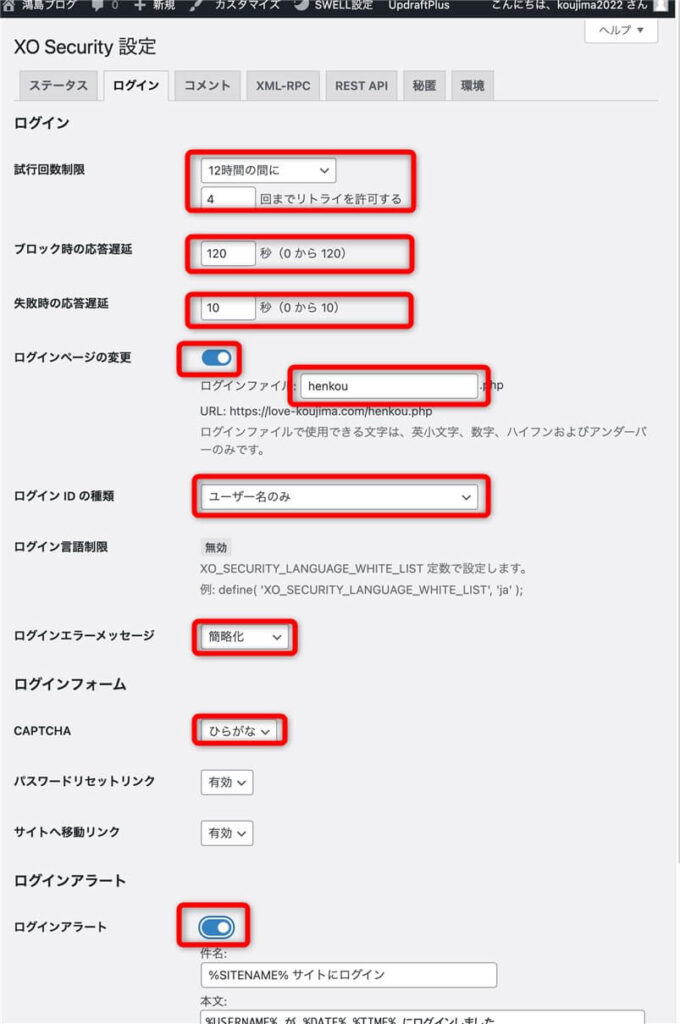
「ログイン」タブを選択し、以下のように設定します。
※ログインページの変更は任意の文字列を入れるようにしてください。

最後に「変更を保存」をクリックします。

「コメント」タブを選択し、以下のように選択します。
最後に「変更を保存」をクリックします。

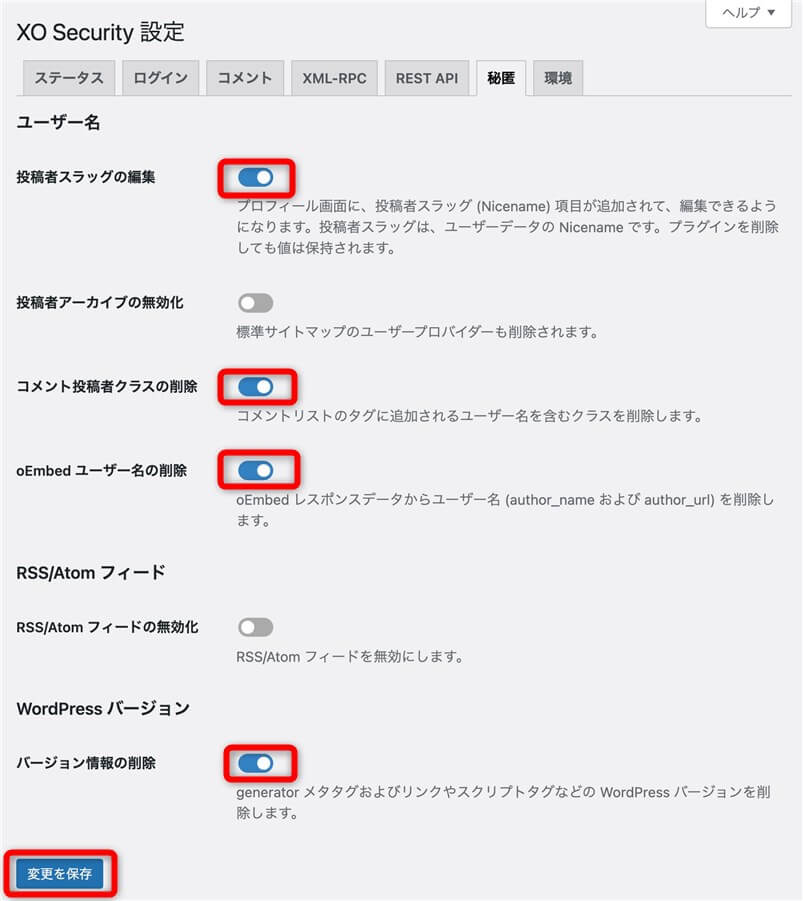
「秘匿」タブを選択し、以下のように選択します。
最後に「変更を保存」をクリックします。

これで設定は完了です。
BBQ Firewall

インストールして有効化すればOKです。
SEO対策(swell必須)

「SEO SIMPLE PACK」をインストールして有効化します。
Googleアナリティクスの設定をするときに利用します。
プラグインを入れて不具合が起こってしまったら

今後プラグインを追加したり、導入したテーマによっては競合して不具合を起こしてしまう可能性もあります。
そういった時は焦らずに、プラグインを1つずつ無効化して不具合が改善するか確認してみてください。
無効化は、プラグインのアンイストールはしませんが、プラグインの機能を停止するときに使います。
不具合が起こったときに無効化して不具合が直るか確認したり、一時的に使うプラグインなので普段は無効化するなどの使い方があります。
無効化をするには「無効化」をクリックするだけでOKです。

この状態になればOKです。

無効化したものを再度有効化したいときは「有効化」をクリック。
プラグインが不要になった場合は「削除」をクリックすればアンイストールできます。
無効化する際に1点だけ注意点が!
セキュリティ用のプラグインで紹介した「SiteGuard WP Plugin」は、ログインURLを変更する機能がありました。
このプラグインを無効化すると、ログインURLがデフォルトに戻るので注意しましょう。
WordPressのログインURLのデフォルトは以下いずれかです。
https://www.XXXXXX/login/
https://www.XXXXXX/admin/
https://www.XXXXXX/wp-login.php
ブログのURLの末尾に、いずれかを追加してアクセスしてみてください。
- /login/
- /admin/
- /wp-login.php
まとめ:最低限のプラグインをインストールしたら記事を書こう

WordPressブログを開設したら入れておくべき「必要最低限のプラグイン」をご紹介してきました。
プラグインは他にもいろいろ便利なものがあって つい入れたくなってしまいますが、入れすぎると不具合が起きる可能性があるので注意してください。
ブログは記事を書いて始めて効果が発揮されます。
必要最低限の準備が整ったら記事を書いて、Webライターの営業に役立ててくださいね!