この記事は、初心者Webライターさんの記事を添削しまくった結果が反映されています。
「添削で数多く指摘した = 同じところでやってしまいがちな内容」と言えるでしょう。
ぜひ参考にして、書いた記事に該当のものがないかチェックしてみてください。
目次
「すること」&「いうこと」&「という」を削る

「~することができる」の「すること」や、「〜ということ」の「いうこと」はいらない可能性があります。
また「〜という」も不要な場合が多いです。
削っても意味が通じる場合は、削った方が読みやすくなります。
「事前に準備することができます。」→「事前に準備できます。」
「諦めないということがとても大切です。」→「諦めないことが大切です。」
「焦っているという人は多い、」→「焦っている人は多い、」
見かけたらチェックして文章ダイエットをしましょう。
最後に「すること」や「いうこと」「という」で検索してチェックしても良いですね。
順接の「が」を避ける

順接の「が」とは、文章の前半と後半を「が」でつないでいて、前半の内容を後半で否定していないパターンです。
順接の「が」を使うと、読者は「なんか違うのかな?」と思って読み進めます。そのため読み手に負担を与えてしまい、文章も冗長になりがちなため読みにくいです。
「最近は日本でも見かけますが、海外でも人気です。」
<「が」以外でつないだパターン>
「最近は日本でも見かけるように、海外でも人気です。」
<単純に文章を切ったパターン>
「最近は日本でも見かけます。同じように海外でも人気です。」
順接の「が」が入ると途端に理解しにくい文章になるので、「が、」で検索してチェックすると良いでしょう。
文章を後半で否定する逆説の「が」は使ってもOKです。ただし、文章が長くなりすぎないように注意。
漢字を「ひらく」

Webライティングでは原則ひらがなを使った方が良い単語が決まっています。
漢字で書くことを「閉じる」ひらがなで書くことを「ひらく」とライティング界では表現されます。(かっこつけて……?)
- 〜する事 → 〜すること
- ~出来る → ~できる
- 繋ぐ → つなぐ
文脈やSEOの観点から漢字を使った方が良い場合もありますが、あまり多いパターンではありません。
基本的には「ひらいた方が良い」と決まっているものはひらがなを使うと良いでしょう。
漢字が良いのかひらがなが良いのか迷ったら、「手書きするときに漢字で書くか?」を基準に考えてみてください。
パソコンだと簡単に変換できてしまうので、使い慣れない漢字でも簡単に使えてしまいます。
「使い慣れない」=「読み慣れない」。
読み慣れないものは読みにくいので、読者にとっても満足度が下がります。
さらに迷ったら「記者ハンドブック」を参照しましょう。記者ハンドブックには「ひらくべきか閉じるべきか?」が書いてあります。
Webライターやブロガーとして仕事をするなら、1冊持っておいて損はありませんよ。
なるべく簡単な漢字や表現で

よく「小学校高学年にも伝わる文章で書くように」と言われます。
「親日で名高い台湾は」→「親日で有名な台湾は」
「申し訳程度に謝罪した」→「少しだけ謝った」
記事の内容やテーマ、メディアの雰囲気によって異なるものの「なるべく理解しやすい表現が良い」ということですね。
表現のレベルが適切かどうかは、記事の内容やテーマにもよります。(ペルソナの意識が大切)
例えば「親日」が小学生高学年に伝わるかどうかは微妙なところです。
言い換えるなら「日本を好きでいてくれていることで有名な台湾」と表現できますが、これではちょっと長すぎます。
本当に小学校高学年が理解できるのかは別として、なるべく伝わりやすい言葉を選ぶ意識を持っておくことが大切です。
「ら」抜き言葉「い」抜き言葉

「ら」抜き言葉や「い」抜き言葉はカジュアルな場面の話し言葉では、市民権を得つつあるように思います。
ですが、文章を扱う仕事のライターやブロガーがその感覚で使ってしまうのはNGです。
ら抜き言葉の例と見分け方
- 食べれる → 食べられる
- 来れる → 来られる
- 着れる → 着られる
「ら」抜き言葉を防ぐには、まずは「ら」抜き言葉かどうかの見分け方を知りましょう。
有名ライターの佐々木ゴウさんがツイートされていた内容がわかりやすかったので参考にしてください。
「ら抜き言葉」の覚え方は【「ら」をつけ「よう」】
— 佐々木ゴウ|ライター組合・douco (@goh_ssk) February 23, 2022
誘う言葉に「よう」が入ると「ら抜き要注意」って考え方です
投げる→投げよう
👉「よう」があるので「投げれる」だとら抜き
殴る→殴ろう
👉「よう」がないので「殴れる」でOK
ら抜き言葉、怒られるから悩んだら使ってね pic.twitter.com/oUykcGtO58
「よう」をつけてみるという方法です。わかりやすいですね。
い抜き言葉の例と見分け方
続いて「い」抜き言葉の例です。
- 〜してます → 〜しています
- 話してない → 話していない
- 増えてる → 増えている
「い」抜き言葉を防ぐにも、「い」抜き言葉かどうかの見分け方を知っておきましょう。
これは「おります」に変換できるかどうかで見分けます。
- 〜してます → 〜しております
- 話してない → 話しておりません
- 増えてる → 増えております
このように「おります」に変換してみましょう。
ツールをつかって確認するのも1つの方法
ただ、そもそも「これは、ら抜き(い抜き)言葉じゃないか?」と気がつけないとチェックもできませんよね。
ですので、慣れるまでは「文章校正ツール」などで機械的にチェックすると良いでしょう。(サーバーにアップして処理されるので、クライアントに納品する記事をチェックさせるかは自己判断でお願いします。)
機械的にチェックをして「ら抜き」や「い抜き」言葉であることがわかったら、上述した方法で自身でもチェックしてみてください。
繰り返しているうちに「あ、これはら抜きだ」と気がつけるようになります。
ただツールも完璧ではなく漏れることも考えられるので、複数のツールを利用するとか、人に指摘してもらうなどして自分のものにしていってください。
文末の重複回避に意識が向きすぎている

文末が続くのはNGと言われているので、気をつけている人は多いはずです。
同じ文末が続くと、稚拙な印象を与えてしまいます。(小学生の作文的な)「同じ文末2回で黄信号、3回でアウト」と覚えておいてください。
関連記事文末が続かないように注意する
ですが文末を続けないことに意識が向きすぎて、不自然な日本語や記事の信頼性が失われていることがあります。
■「ます」が続くパターン
◯◯3級は入門資格にあたります。
ですがスキルを持っている証明になります。
ですので資格取得をおすすめします。
■2行目の「ます」だけを調整した結果
◯◯3級は入門資格にあたります。
ですがスキルを持っている証明になるでしょう。
ですので資格取得をおすすめします。
ここで気になるのが「スキルを持っている証明になるでしょう。」という表現。
資格を持っているのは客観的に見てスキルの証明になるのに「でしょう」と表現しているため、資格の信頼性が損なわれます。
さらにその後に「資格取得をおすすめします。」と言われても、説得力がないですよね?記事の信頼性も損なわれます。
こういった場合は文末を調整するだけでなく、文章全体を見直すと良いです。
■「ます」が続くパターン
◯◯3級は入門資格にあたります。
ですがスキルを持っている証明になります。
ですので資格取得をおすすめします。
■文章全体を調整した結果
◯◯3級は入門資格であり、実務経験が伴っていないと年収アップは難しいでしょう。
ですがスキルを持っている客観的な証明になります。
◯◯3級保持者であることを活かし、実務経験が積める仕事にチャレンジしてください。
その後ステップアップすれば高年収が狙えるので、まずは◯◯3級の資格取得がおすすめです。
文章を修正する目的は「読者に伝わりやすくするため」です。
文末を違う言葉にすることだけに集中しないよう注意してください。
「でしょう」の使いどころ

「でしょう。」は乱発すると記事の信頼性に関わります。
- この方法なら成功するでしょう。
- スキルを持っている証明になるでしょう。
このように「大丈夫?うそくさ。」と、読者に思われてしまいます。
ですが、むしろ「でしょう。」を使った方が良い場面もあるのでうまく利用してください。
例えば、読者が感じる気持ちや感想については「でしょう。」を使うと読者に寄り添った表現になるのでうまく使ってください。
■「ます」で言い切っているパターン
相手から直接感謝されるより、違う人から感謝されていることを伝え聞くとより嬉しくなります。
■「でしょう」で含みを持たせるパターン
相手から直接感謝されるより、違う人から感謝されていることを伝え聞くとより嬉しくなるでしょう。
■「ます」で言い切っているパターン
そんな場面を見ると気分が悪くなります。
■「でしょう」で含みを持たせるパターン
そんな場面を見ると気分が悪くなるでしょう。
読者がどう感じるかは人によるので「です」とか「ます」で言い切られるとちょっと圧迫感を感じるかもしれません。
上から目線と感じられてしまう恐れもあるので「読者がどう感じるか?」については「でしょう。」をうまく使ってみてください。
なりますの誤用

文末を「なります。」で締めている文章もよく見かけます。
- これが人気のケーキになります。
- 私が得意な分野になります。
このような「なります」は誤用です。
状態や状況が本当に変わるなら「なります」はOKですが、これらは変化しているわけではありません。
「なります。」が丁寧に表現している雰囲気なのは、話し言葉の影響でしょう。(ただし話し言葉でも誤り)
- これが人気のケーキです。
- 私が得意な分野です。
特に変化がないなら「です。」と表現するようにしてください。
たりたり

~たり、とした後は「~たり」とするのが正しい文章です。
Webライターは、ネットでリサーチしたり本を読んで記事を書きます。
正直以前は、「意味が通じるんだから、どっちでもいいんじゃないか?」と思っていました。
ですが明確に意味があると知り、今は気をつけています。
例えば先ほどの文章は以下のような解釈ができてしまいます。
Webライターは次のようなことをする。
- ネットでリサーチする
- 本を読んで記事を書く
ですので、「~たり、~たり」は省略せずに書いた方が間違いがないのです。
<文章>
Webライターは、ネットでリサーチしたり本を読んだりして記事を書きます。
<解釈>
Webライターは次のようなことをする。
- ネットでリサーチして記事を書く
- 本を読んで記事を書く
こちらの内容は、毎日ことばさんの「~たり、~たり」を省略しない理由」を参考にさせていただきました。
成り立ちの背景や、単独で「たり」を使う場合などの解説もされているので、ぜひ読んでみてください。
箇条書きや見出しの粒度(レベル)

箇条書きでは内容のレベルを合わせないといけません。
朝食では、次のようなものを食べましょう。
- りんご
- バナナ
- 果物 ← 果物という「カテゴリ」が混じっている。
朝食では、以下のようなものを食べましょう。
- りんご
- バナナ
- オレンジ
箇条書きだけでなく、H2やH3見出しでも同じことが言えます。
粒度がおかしい時は、そもそも記事のテーマとあっていない内容を書いている場合もあります。
おかしいと思ったら、全体的な構成を見直した方が良いかもしれません。
箇条書きの前後の文章

箇条書きでぶつ切りにしないようにしましょう。
例えば次のような文章です。
Webライターの仕事は、
- 時間と場所に縛られない
- パソコンとネット環境があれば始められる
- パソコンは低スペックでも構わない
といったメリットがあります。
これだと、箇条書きの前を読んだ段階では「何が書いてあるか」がわかりません。読み進めると「Webライターという仕事のメリット」が書いてあることがわかります。
Webライターの仕事は以下のようなメリットがあります。
- 時間と場所に縛られない
- パソコンとネット環境があれば始められる
- パソコンは低スペックでも構わない
始めるハードルが低いのが嬉しいですね。
このように箇条書きの前に言いたいことを書き、箇条書きの後には補足のような締めの一言を入れるとより理解しやすい文章になります。
1文が長い

1文が長いと理解がしづらい文章になってしまいます。
Webライターが最近注目されているのは、パソコンとネット回線があれば仕事ができ、時間と場所に縛られないため副業でも始めやすいメリットがあるからです。
長すぎるので文章を区切ってみますが、まずはイマイチな区切り方を見てみましょう。
Webライターは最近注目されています。
なぜなら、時間と場所に縛られず仕事ができるからです。
さらにパソコンとネット回線があれば仕事ができます。
注目されているのは副業でも始めやすいメリットあるからです。
これだと切りすぎでちょっと読みにくいですよね?
「文章が長すぎる」を、もう少し深掘りしてみます。
文章が長くなるのが良くないのは、いろいろな意味が混ざり言いたいことが複数になりがちなのが問題なのです。
例の文章では大きく分けて4つの意味がありました。
- Webライターが注目されている
- 時間と場所に縛られず仕事ができる
- パソコンとネット回線があれば仕事ができる
- 副業で始めやすいメリットがある
これらを見ると「1と4」「2と3」の意味が近そうです。意味が近そうなものは1文にしてみましょう。
Webライターはパソコンとネット回線があれば仕事ができ、時間と場所に縛られません。
そのため副業で始めやすいメリットがあり、Webライターは最近注目されています。
このように意味でまとめて区切ると読みやすくなり、理解もしやすくなります。
逆に言うと、多少1文が長くても伝えたい意味が1つならつなげた方が理解しやすい場合もあります。
長いのがダメなのではなく、1文で意味をたくさん伝えようとするのが良くないと覚えておいてください。
伝えたい内容が離れている

伝えたい内容が離れていて、せっかくの文章が効果的でない場合があります。
例えば次のような文章です。
Webライターは書いた分だけ収入になり、作業ボリューム次第では始めた月から1万円以上稼げる即金性が魅力です。
ここで一番言いたい内容は「Webライターは即金性が魅力」であることです。2つの文章を近づけましょう。
Webライターは即金性が魅力であり、書いた分だけ収入になるため作業ボリューム次第では始めた月から1万円以上稼げます。
このように伝えたい内容を近づけると、文章がハッキリし理解しやすくなります。
丁寧すぎる言葉が使われている

Webの文章は丁寧すぎる表現はあまり適していません。(クライアントやメディアの意向、記事の内容によります。)
Webは基本的に無料で読めることが多いので距離感が近い方が好まれるからです。
おすすめの旅行先を3つご紹介いたします。
おすすめの旅行先を3つ紹介します。
良かれと思って、丁寧すぎる表現をしないよう注意しましょう。
読点「、」が多すぎる or 少なすぎる
読点「、」は文章を理解しやすくする役割があります。
多過ぎても読みにくいですし、少なすぎても読みにくいので難しいところです。
読点を打った方が良い場所は状況によって違うので一概には言えませんが、まずは次の3つを意識しておきましょう。
- 意味の塊になるように打つ
- 息継ぎのタイミングで打つ
- 見た目を整えるために打つ
それぞれ解説します。
意味の塊になるように打つ
人は文字を読んでいるのではなく文章を読んでいるので、意味の塊にすると読みやすくなります。
例えば次のような文章です。
食べたものを、記録すると、食事や間食の内容を、客観的に確認できます。
食べたものを記録すると食事や間食の内容を客観的に確認できます。
食べたものを、記録すると食事や間食の内容を、客観的に確認できます。
食べたものを記録すると、食事や間食の内容を客観的に確認できます。
「食べたものを記録」「食事の内容を客観的に確認」の2つに分けました。
意味の塊になっているため、理解しやすくなったかと思います。
息継ぎのタイミングで打つ
意味の塊にわけられたら、次は読んでいて苦しくないか確認してみてください。
極端に糖質を減らすのではなく、ご飯を半分に減らしたりパン食の場合は小さめにしたりするだけです。
極端に糖質を減らすのではなく、ご飯を半分に減らしたり、パン食の場合は小さめにしたりするだけです。
「ご飯を半分」「パン食の場合は小さめ」は並列の意味なので続けても理解できますが、読んでいてちょっと苦しいので読点を打っています。
これらは実際に声に出して読んでみると効果的です。
声に出して読みにくい場合、読点の位置が適切でない可能性があります。
見た目を整えるために打つ
ひらがなが続き読みにくいので、読点を打つと読みやすくなる場所に打ちます。
糖質・脂質の多いものを、どれだけ食べているかわかりやすいため食事量をセーブできます。
糖質・脂質の多いものを、どれだけ食べているか、わかりやすいため食事量をセーブできます。
ひらがなの途中に読点を入れ、見た目を整えました。
ただ、正直なところちょっと読みにくい文章になってしまっていますよね?
こういった場合は、あえて漢字を利用したり「」や半角スペースを利用するのがおすすめです。
糖質・脂質の多いものを、どれだけ食べているか分かりやすいため食事量をセーブできます。
糖質・脂質の多いものを「どれだけ食べているか」わかりやすいため食事量をセーブできます。
糖質・脂質の多いものを、どれだけ食べているか わかりやすいため食事量をセーブできます。
これらは利用して良いかどうかメディアによります。
もし明確にルールがないようであれば、クライアントさんやディレクターさんに確認してみましょう。
「しっかり」は要注意ワード
文中で「しっかり」を見かけたら注意しましょう。
なぜなら、読者と筆者で「しっかり」の理解が違うと、読者が文章から離れていってしまうからです。
例えば「肉や魚などのタンパク質や野菜はしっかりとることで食欲も満たされます。」という文章があったとしましょう。
- 筆者:推奨される食事量の範囲内で食べて良い
- 読者:肉なら揚げ物でもいくらでも食べて良い
このように理解がわかれる恐れがあります。
「しっかり」を使ってはいけないわけではありませんが、前後の文章を読んで読者と筆者が同じ理解をできるか確認してください。
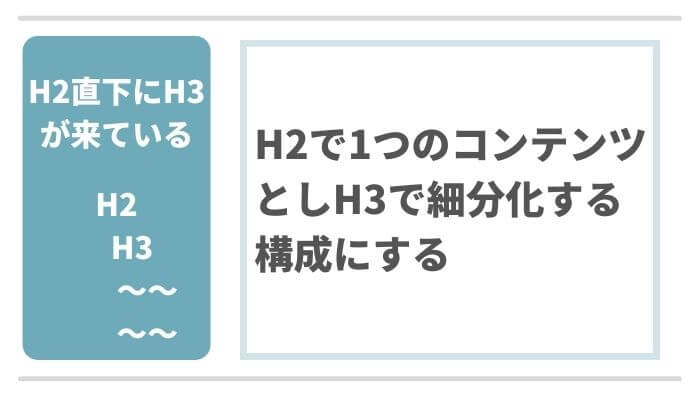
H2直下にH3が来ている

「H2」の配下には何かしらの文章を入れてから「H3」につなぐ方が良いです。(クライアントの執筆ルールに従ってください。)
原則としてH2の直下にH3がくるのは文章の構造的に良くありません。
H2:Webライターに必要なもの
H3:パソコン
スマホでもできなくはありませんが、パソコンは必須と思ってください。
なぜなら〜
H3:ネット回線
ネット回線を通じて仕事を見つけ納品をします。
回線速度はそれほど重要ではないため〜
H2はそれ一つでコンテンツとしての役割があります。
H2に文章(コンテンツ)があり、それらをさらに細分化するとH3がありますよという感じです。
内容は簡単で構わないので、H2の直下には文章を入れるようにしてください。
H2:Webライターに必要なもの
Webライターに必要なものは次の2つです。
・パソコン
・ネット回線
順番に解説します。
H3:パソコン
スマホでもできなくはありませんが、パソコンは必須と思ってください。
なぜなら〜
H3:ネット回線
ネット回線を通じて仕事を見つけ納品をします。
回線速度はそれほど重要ではないため〜
補正チェックを確認していない

Googleドキュメントで記事を書いていると、文章が誤っている部分を自動でチェックしてくれます。
リアルタイムにチェックされるので執筆中に気がついたら直しても良いですし、納品前の最終チェックで確認をしても良いでしょう。
クライアントからすると、簡単にチェックできるのにされていない記事は印象が悪いです。
ほんの数秒でチェックできますから実施してください。
ただし文章は正しいのに変なチェックをしていることや、逆に文章がおかしいのにチェックが漏れていることもあります。
盲信はしないようにしましょう。
フィードバックの水平展開がされていない

水平展開とは、同じことを違う場所にも活用することです。
つまりフィードバックの水平展開は、1箇所フィードバックを受けたところは、他にも同じような箇所がないか確認して修正することを指します。
Webライターの仕事は以下のようなメリットがあります。 (←箇条書きでぶつ切りにしないようフィードバックを受けて修正した。)
- 時間と場所に縛られない
- パソコンとネット環境があれば始められる
- パソコンは低スペックでも構わない
始めるハードルが低いのが嬉しいですね。
ハードルが低いため副業として始める人が増えています。
Webライターは、 (←同じ内容の箇所が修正されていない。)
- パソコンとネット回線を準備する
- クラウドソーシングサービスに登録する
- 案件に応募する
- 執筆して納品する
これで仕事ができます。
このようにフィードバックの内容が他の箇所でも該当するのに、修正がされないとクライアントは全ての箇所をチェックし毎回フィードバックを返さないといけません。
例ではわかりやすいように、すぐ近くの箇所で同じ内容のフィードバックが適用されるものをあげました。
ですが、もっと離れていて、直接的に同じフィードバックが反映できない箇所もあるかもしれません。
重要なのはフィードバックをそのまま反映させるのではなく、本質を捉えて「なぜ修正した方がよいのか?」を理解することです。
そうすればクライアントからの修正も減り、自身のレベルアップにもつながります。
継続案件をもらえたり単価アップしてもらえたりするはずです。
とても重要なので意識しておきましょう。
まとめ:フィードバックを活かしてライティング力をアップさせよう
ここまでよくあるフィードバックをご紹介してきました。
これらはネットや書籍で書かれていることもあるでしょう。また、当サイトでも以下の記事で解説している内容も含まれています。
関連記事Webライターなら覚えておきたい「読みにくい文章を減らす10のコツ」
ただ実際にフィードバックを受けて自分ごととしなければ、なかなか身につかないのも事実です。
フィードバックを受けた際は「なぜフィードバックを受けた内容だとわかりやすい文章になるのか?」と考えながら修正すると、ライティング力が格段にアップするので意識しておきましょう。
よくあるフィードバックは今後も追加修正を行っていきます。
ぜひブックマークして納品前にチェックしてくださいね。